使用创建底部Tab导航
1.使用npm安装react-native-tab-navigator
npm install react-native-tab-navigator --save 2.页面引入
import TabNavigator from 'react-native-tab-navigator 3.完整代码
import React, {Component} from 'react';import { StyleSheet, View, Image} from 'react-native';import TabNavigator from 'react-native-tab-navigator'type Props = {};export default class App extends Component { constructor(props){ super(props); this.state = { selectedTab: 'tb_popular', // 默认选择第一个 } } render() { return ( //selected:所选tab项指代名称 //selectedTitleStyle:设置选中颜色 //title: tab项展示名称 //renderIcon:默认icon //renderSelectedIcon :选中icon //badgeText:徽标数 ![]() } renderSelectedIcon = { () =>
} renderSelectedIcon = { () => ![]() } badgeText = '1' onPress = {() => this.setState({ selectedTab: 'tb_popular'})}>
} badgeText = '1' onPress = {() => this.setState({ selectedTab: 'tb_popular'})}> ![]() } renderSelectedIcon = { () =>
} renderSelectedIcon = { () => ![]() } onPress = { () => this.setState({ selectedTab: 'tb_trending'})}>
} onPress = { () => this.setState({ selectedTab: 'tb_trending'})}> ![]() } renderSelectedIcon = { () =>
} renderSelectedIcon = { () => ![]() } badgeText = '1' onPress = {() => this.setState({ selectedTab: 'tb_favorite'})}>
} badgeText = '1' onPress = {() => this.setState({ selectedTab: 'tb_favorite'})}> ![]() } renderSelectedIcon = { () =>
} renderSelectedIcon = { () => ![]() } onPress = { () => this.setState({ selectedTab: 'tb_my'})}>
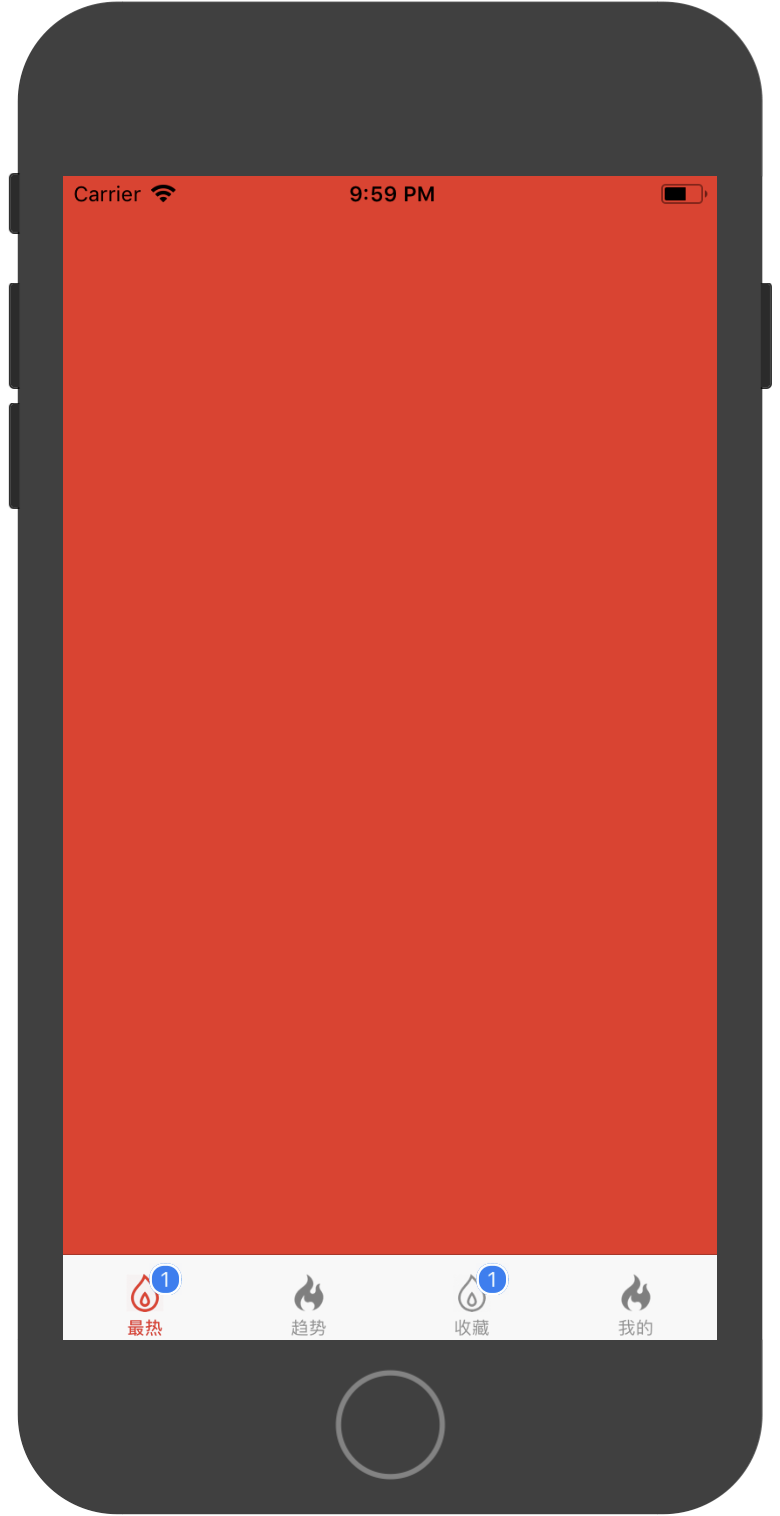
} onPress = { () => this.setState({ selectedTab: 'tb_my'})}> ); }}const styles = StyleSheet.create({ page:{ flex:1, backgroundColor:'red', }, page1:{ flex:1, backgroundColor:'yellow' }, image:{ height:22, width:22 }}); 4.执行结果